
今天 Me 就要教米納桑這個 XD 是不是覺得很特別勒 ? OwO 優點就是不需要 mp3 的格式 w , 只要是在 Youtube 找到的歌曲都可以 XD ( 廢話 ) , 缺點就是只能播放一首歌 :) . 不過我個人是蠻喜歡這個音樂播放器的 ww , 因為我不想要放太多歌曲 = = 一首就够了 XD
Notice :
* BlogSkin , BlogTemplate 都能夠使用該教程 ww
教程開始 :
給 Blogskin 使用者 XD
登入博客 - 信息中心 - 模板 - CTRL + F 尋找 </style>
將代碼放在 </style> 的下面
<a style="display:scroll;position;fixed;bottom:0px;left:10px;" ><object
width="25 height="25"><param name="movie"
value="http://www.youtube.com/v/Youtube 的網址?
version=2&:autoplay=1&100p=1&colour1=ffffff&colour2=ffffff" /><embed src="http://www.youtube.com/v/Youtube 的網址?
version=2&autoplay=1&100p=1&colour1=ffffff&colour2=ffffff" type="application/x-shockware-flash" width="25" height="25"></embed><object></a>
給 Blog Template 使用者 XD
登入博客 - 信息中心 - 佈局 - 添加 HTML / Javascript
把以上的代碼添加即可 :)
紅色字體 : 你找到的歌曲的 Youtube 網址的後面的代碼 :)
黃色字體 : 音樂播放器的位置 , Bottom 下面 , Top 頂端 , Left 左邊 , Right 右邊 :)
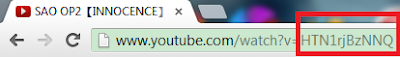
Youtube 的網址的後面的代碼 ? 要怎樣找 ? OwO ...
其實很簡單而已 :) Printscr 給你們看就一點就通了的說 XD

就是Youtube 網址那個 v=後面的代碼 就是那個網址了 ww 明白了嘛 ? 祝你成功 XD

- E N D -

4 条评论:
Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly.
XML error message: The markup in the document preceding the root element must be well-formed.
这是什么意思啊?
也许是你的 Youtube 网址代码错误或者是你某一些代码被删除了 . 建议再试多几次 :)
没有效果的==
請問是哪裡出錯了嘛 ? OAO ?
发表评论